Afstudeeropdracht
Periode: feb 2022 – jun 2022
Opdrachtgever: 3110 B.V.
Opdracht: Het creeeren (dit font kent geen umlaut, echt stupid) van een usability tool om tijdens een project de website van de klant op een visuele manier te kunnen reviewen om developers inzicht te geven in de ontwerpkeuzes en visie van een project.
Voor de uitvoering van mijn afstudeerproject is als methode gebruik gemaakt van de CMD-cirkel. Bij deze methode wordt gewerkt in 4 fases waarbij eerst onderzoek wordt gedaan, vervolgens concepten worden bedacht en uiteindelijk een prototype wordt opgeleverd. In de verschillende fases wordt ook steeds gevalideerd en geevalueerd op verschillende onderdelen binnen het project.
Fase 1: Onderzoeken, vertalen en definieeren
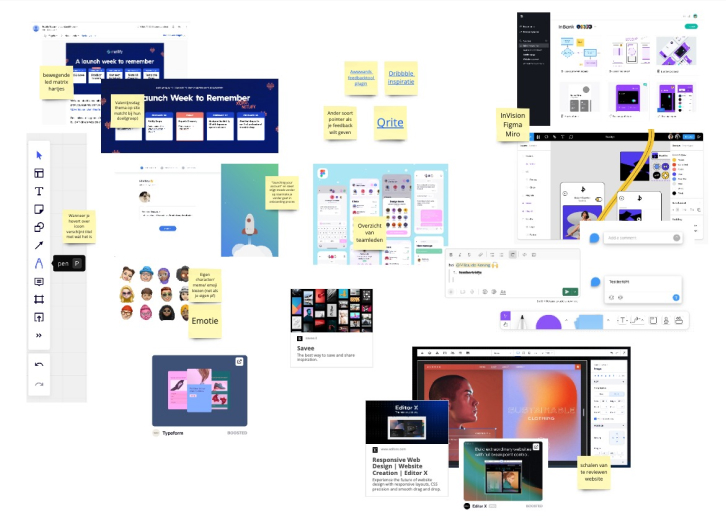
Gebruikte technieken: deskresearch, expert interview, benchmark, interviews, usability test, user needs, MoSCoW. Miro heeft in deze fase geholpen met het samenvatten en bundelen van de opgedane info (zie bijv. de sticky notes die een samenvatting zijn van de gedane interviews)
Bovenstaande technieken zijn ingezet om de hoofdvraag te beantwoorden: Hoe kan de interne samenwerking tussen design en development op een effectievere en productievere manier verlopen door het toepassen van een review tool?
Het korte antwoord op deze vraag is dat de betrokkenheid bij projecten belangrijk is en dat de manier van feedback geven een grote rol speelt.
Fase 2: Conceptualiseren
Gebruikte technieken: synthesis wall, inspirational wall, how might we-vragen, wenstechniek.
Het uiteindelijke concept is: in 1 beeld te vangen.
In de verschillende fases van een project moet het
voor de developer duidelijk zijn wat er wordt verwacht. Uit het gedane onderzoek is naar voren gekomen dat vooral
developers moeite hebben met begrijpen wat een project inhoudt
en wat er van hen verwacht wordt.
Een aantal punten die hierbij belangrijk zijn is:
– aan het begin de visie van een project helder
– tijdens het designproces het idee van de designer helder
– tijdens het programmeren tussentijdse terugkoppeling van de designer, visueel
– de visuele terugkoppeling gelijk op de website per onderdeel zichtbaar
Fase 3: Visualiseren en prototypen
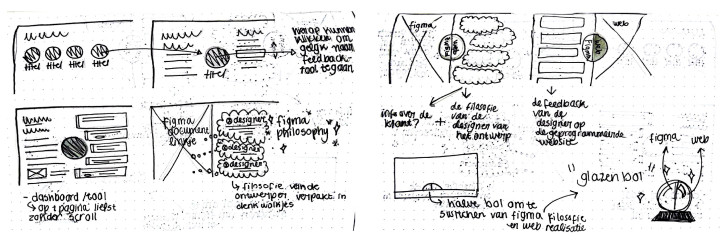
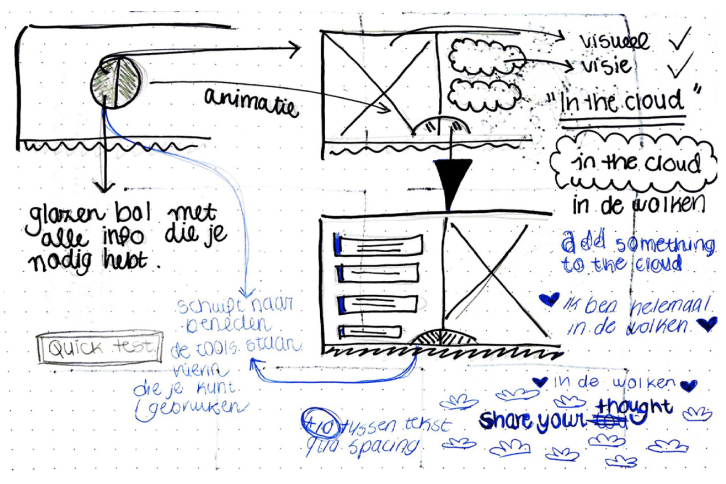
Gebruikte technieken: user flow, requirements, schetsen, wireframing, styleguide, hi-fi prototype
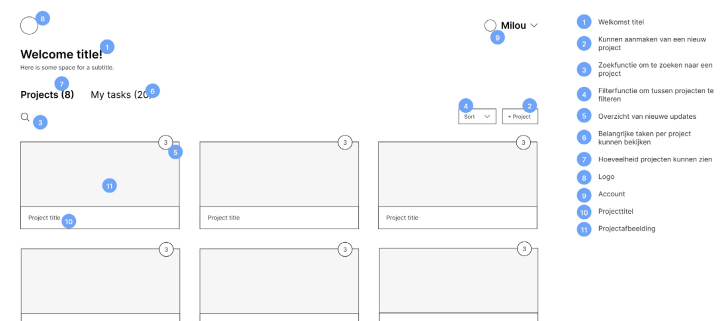
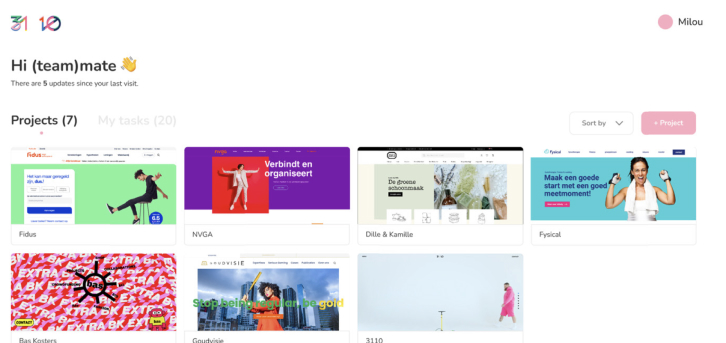
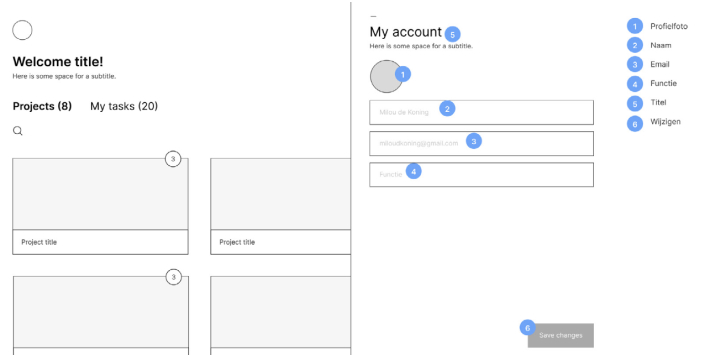
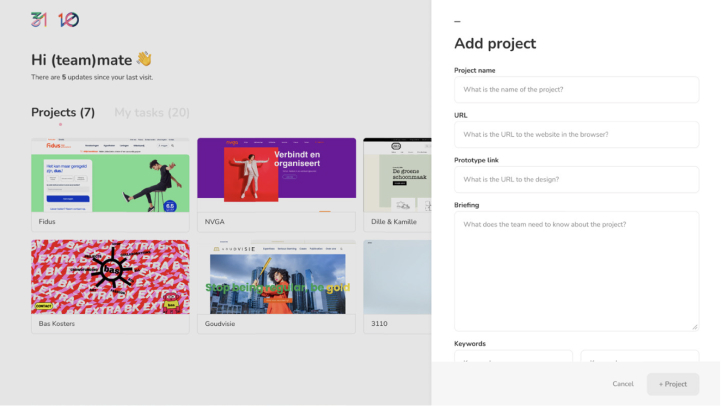
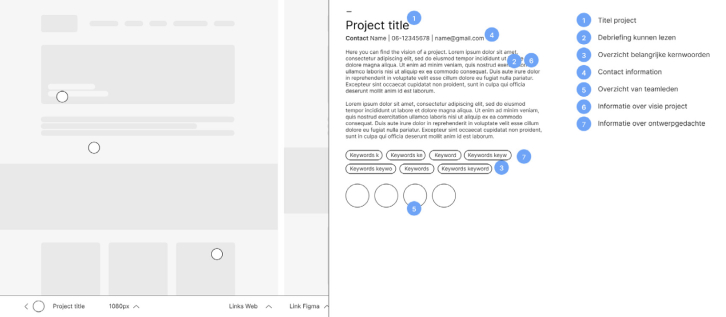
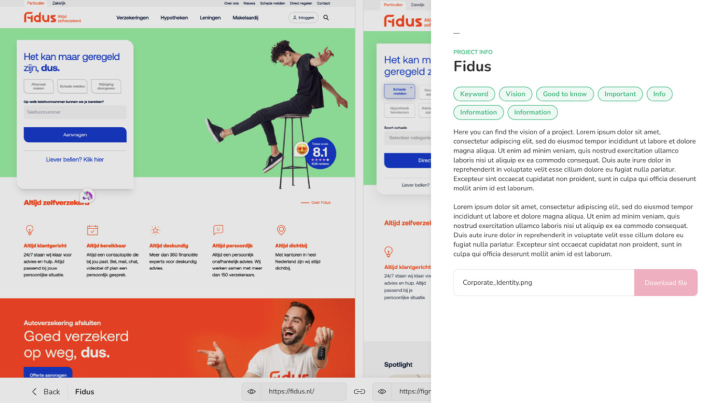
De laatste fase heeft uiteindelijk geleid tot het hi-fi prototype. Hierbij is een platform ontworpen waarbij binnen een agency de klanten kunnen worden toegevoegd. Per klant kan relevante informatie worden geupload. Denk aan linkjes naar Figma documenten en styleguides, maar ook de briefing van de klant waarin duidelijk het doel van de opdracht vermeld staat.
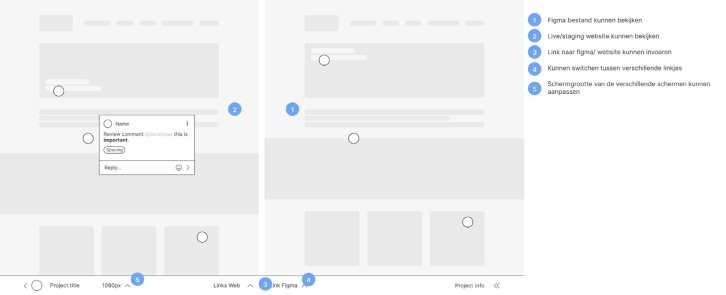
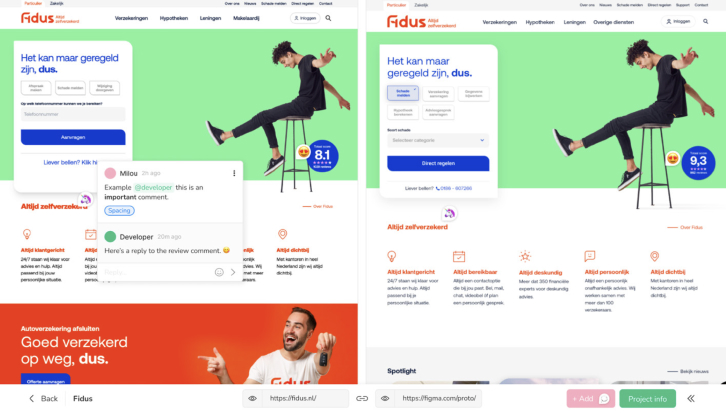
Daarnaast is er een pagina waarbij visueel het Figma design van de website van de klant en de echte webversie naast elkaar worden weergegeven. Designers en developers kunnen hier samenwerken en elkaar feedback of taken geven. Bijna een soort ‘zoek de verschillen’, maar dan net even anders.
Benieuwd naar het hele klikbare prototype of meer inhoudelijke informatie over dit project? Mail me dan even.